Having finished the redesign for my Retropolis site, it was much simpler to make the same changes to The Celtic Art Works. The two shops are built in a similar way: for the most part I’d solved all the problems already.

Okay, they’re not exactly the same. I had several surprises along the way. Still, this shop took about half as much time as the first one.
When I posted about the Retropolis redesign I described it as “phone-friendly”, but I never explained what I meant by that.
It seemed ridiculous to maintain two separate versions of these shops, one for desktops and one for smaller displays. I’ve always thought that was a pretty terrible solution.
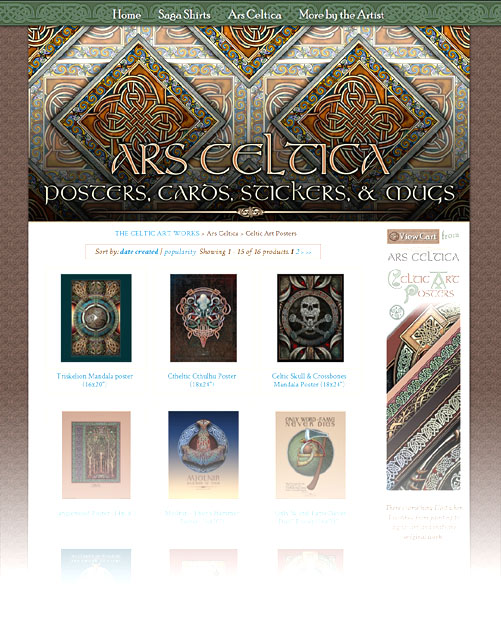
If you view either site on a desktop computer you can see what I’ve done by resizing your browser window, from full screen to just under 400 pixels wide.

You can use CSS to wrap the elements differently at different widths, but there are design limits when you rely on CSS alone. So I made things a bit more complicated.
First, I do the obvious by checking the width of your browser’s window when the pages load – but there’s also a Javascript listener that watches for changes in the browser’s width. Those changes kick off a function that hides some screen elements and reveals others. This works equally well on any platform and also allows the layout to change when a phone or tablet is rotated.

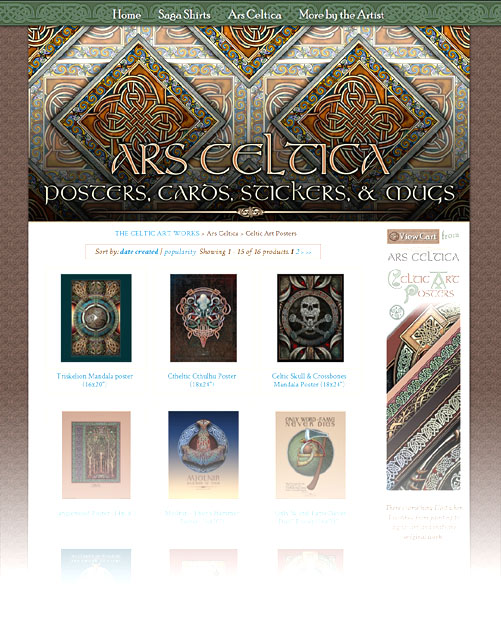
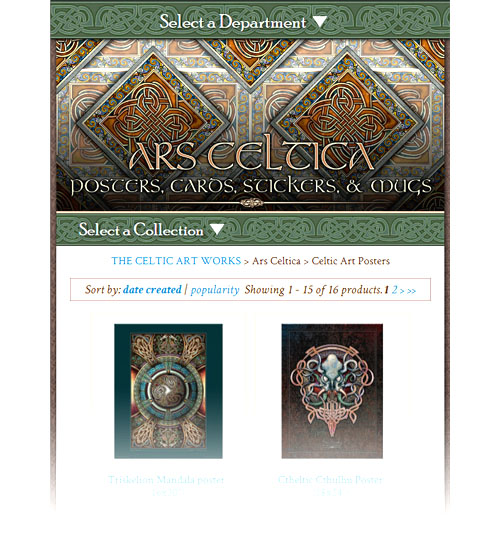
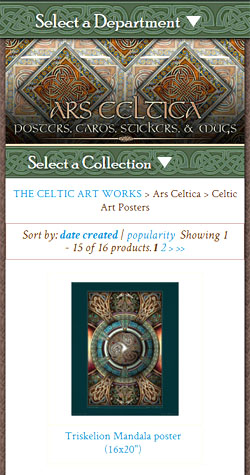
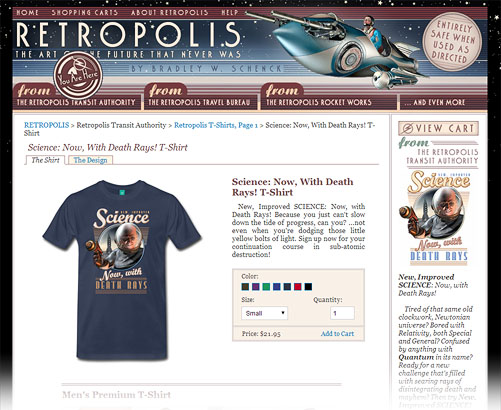
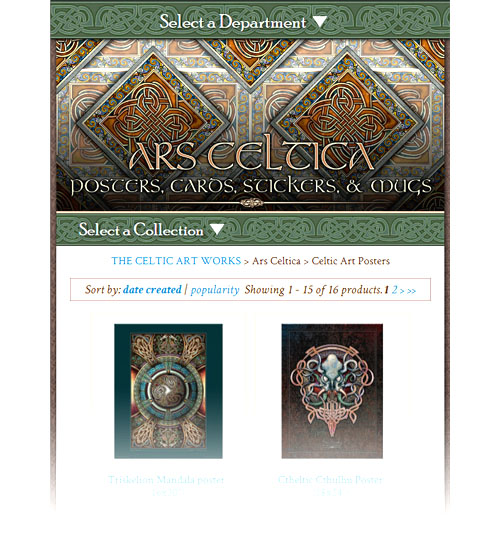
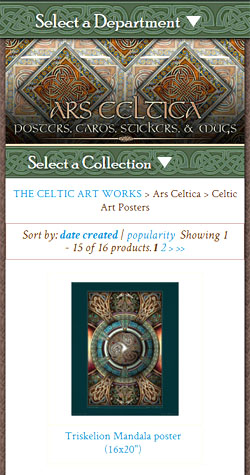
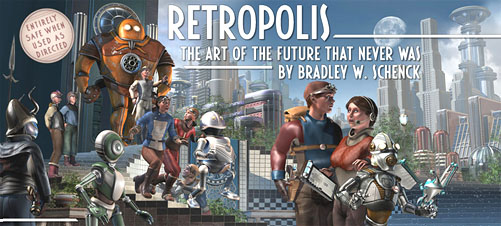
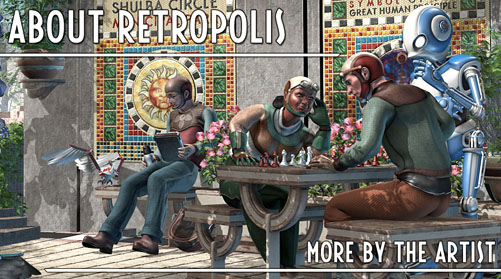
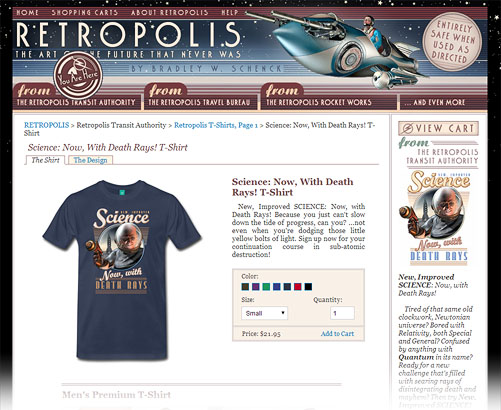
That allows the site to use more than just CSS to move the elements around. If your window’s wide enough (as in the first image), you get a large, fixed-position menu at the top of the page and a sidebar on the right; on smaller displays the wide menu gets hidden, a narrower one is revealed, and the right-hand sidebar is replaced by a copy down below. (Most of that’s shown in the second and third images.)
Because I can make different changes at a variety of widths I’m able to get a pretty good looking layout at almost any size.
Finally, I go through a little dance to adjust the height of the sidebar when it’s visible. You can’t check the height of a floating element in Javascript – ouch! – so I have to check the position of the footer to figure out how tall the sidebar needs to be. That’s the kind of thing that’s automatic when you lay a page out with tables, but ends up being difficult with CSS.
The redesign has a problem with wide left-side content when the sidebar’s visible. So on a few pages I’ve always hidden the sidebar and revealed the lower copy.
Anyway, as I said you can play around with this by resizing your computer’s browser window. I can’t promise hours of fun, but it may be kind of interesting to see the layout change at different widths.
Oh! And consider buying something while you’re there, right?
This entry was posted on Wednesday, October 31st, 2018
and was filed under Web Development, Works in Progress
There have been no responses »

I’ve spent the last two weeks on two projects: rebuilding part of my front porch (which you probably don’t care about unless you’re knocking on my door), and creating a phone-friendly redesign of my Retropolis web site.
I’m not crazy about the ways that phones have affected web page design – and I really miss my old page layouts – but because I am also not actually crazy I finally caved in to peer pressure and converted the site into something that works well on phones. Mostly.
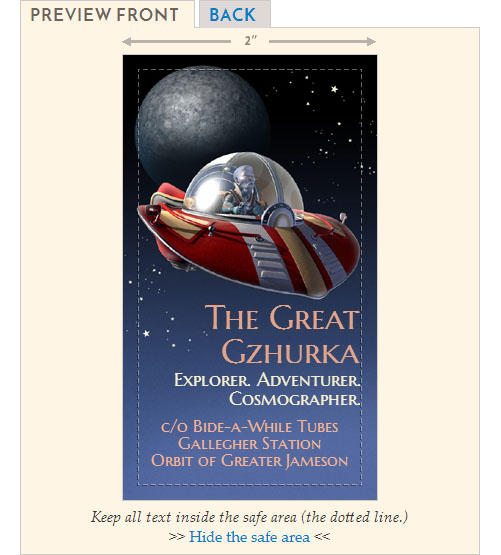
The big exception is the Business Card Construction Kit. You still need a much wider browser window to do much with that one.
But in every other respect you can now shop quite comfortably even on one of those tiny, ridiculous devices that you all use.

So go do that, please, while I dart outdoors between the rainstorms and try to get my deck boards nailed down in time for Winter.
As always, you can find the Retropolis Transit Authority T-shirts, along with posters, greeting cards, postcards, business cards, and other things that are not cards. Like, uh, coffee mugs. And books. And other stuff. Go get ’em!
This entry was posted on Monday, October 22nd, 2018
and was filed under Print On Demand, Thrilling Tales of the Downright Unusual, Web Development, Works in Progress
There have been no responses »

I’ve been selling customizable business cards for several years now at Retropolis and The Celtic Art Works. Customers would click on a sample image and be carried over to the Zazzle site, where they could edit the text on that card design to their own specification. The system worked pretty well, and a lot of people bought their business cards that way; but I’ve always thought it could work better.
After I built the Pulp-O-Mizer I could even see how it might be better: if all the possible background images were available in menus, and the whole user interface worked a bit more like the Pulp-O-Mizer, I figured that the process would not only be more fun, but more engaging. Customers would be able to try out all sorts of possibilities… so they would. They’d be more likely to buy their cards once they’d invested their time in them. It could work out better for all of us.
But it wouldn’t be a small job, and I’d need a fair-sized block of time to work on it.
As it turns out, the job took about a month.

It’s alive! Alive, I tell you!
So today I’ve unveiled the Business Card Construction Kit at Retropolis. (It’ll show up soon at The Celtic Art Works, too; but I’ve included all the Celtic art backgrounds already.)
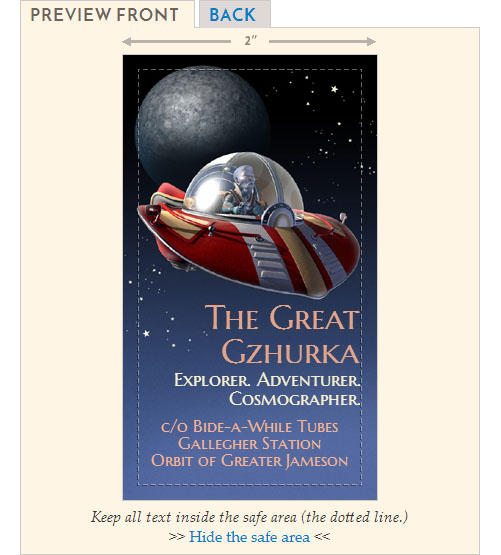
The Business Card Construction Kit includes much of what the Pulp-O-Mizer does, but it also does more. You can design a business card in either horizontal/landscape or vertical/portrait shapes; you can have images and text on both the front and the back of the business cards; you can select any colors you like for your text; you have over 250 background images from which to choose, along with a wide variety of typefaces; and I’ve made innumerable little improvements to the user interface and user feedback.
It’s a pretty nice system!
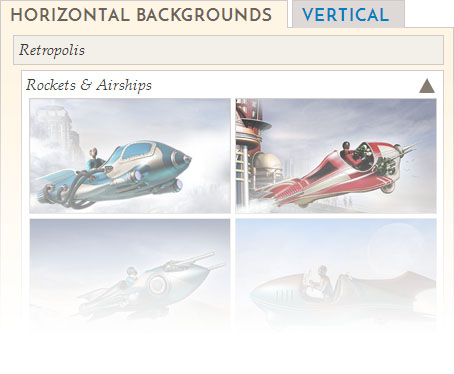
Over 250 background images
The background images are divided by subject and style; in addition there are separate menus of images for the front and back of the cards. (That’s because the card stocks are usually coated on just one side, so an image that works well on the front may not look as good on the back of the card.)
There are a lot of Retropolis images, of course, but I’ve included all the old Celtic card backgrounds from The Celtic Art Works, and then added a lot of new border designs and images in that style. And I can continue to add more designs and styles as time goes on.
Many text controls, typefaces, and selectable text colors
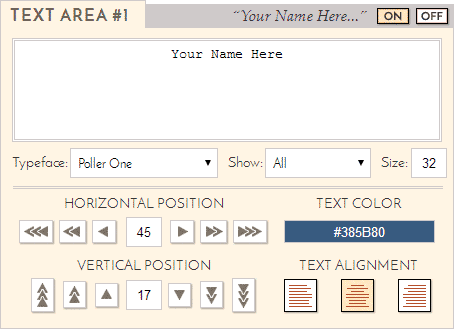
Both the front and back of your business card can have up to six different areas of text, each with their own controls.
The color selector is something that I decided to leave out of the Pulp-O-Mizer, but it makes a lot of sense here.
And because there are so many typefaces available in the Business Card Construction Kit I’ve given you a second menu, which you can use to filter the typeface list by font type: Serif, Sans Serif, Hand Lettered, or All.
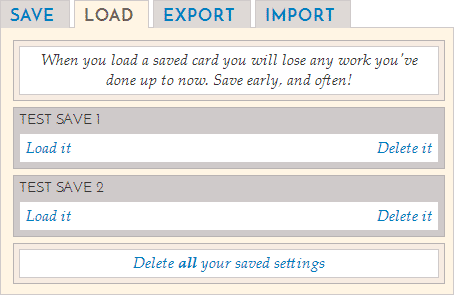
Save, export, and share your card designs
In order to save, move, or share your card designs, you get the same options as you do in the Pulp-O-Mizer. You can save and load locally, or you can export your card data as a block of text that can be imported into the Construction Kit on another device or browser.
There’s also a menu of example designs that you can load, and learn from, and even use as the basis for your own business card.
So that’s what I’ve been working on. I think it’s a much improved system for buying your customized business cards, and it’s designed to grow, as well. Give it a spin!
This entry was posted on Tuesday, November 28th, 2017
and was filed under Print On Demand, Web Development, Works in Progress
There have been 2 Responses »
The Radio Planet Books web site is now alive and kicking.
I did a bunch of work on this late last year and at the beginning of this one; then I worked on it again through March, and picked it up one more time in early May.
Radio Planet currently has a slim list of one, count it, one book: the eBook edition of The Lair of the Clockwork Book. At the moment you can buy that title directly from the Radio Planet Books web site (as well as at Amazon, Barnes & Noble, and Kobo).
But even though there won’t be news about a second book until some time this summer, there is still more at the site than you’d suspect.
That’s because this site is rich in secondary content like page animations, dynamic sidebars, and other content that changes depending on the kind of page you’re looking at. So it’s the very broad foundation for what is, today, a very narrow thing: it’s kind of like I built the Great Wall of China so I’d have a place to put my Eiffel Tower.

This site adapts itself dynamically to the width of your browser window. That helps it to be readable on just about any device.
But because everything is indexed to the window’s width you can see the same changes happen on a large display, every time you resize your browser. The elements on the page rearrange themselves, the size of the type changes, and some elements appear or disappear, all depending on changes to the window’s width. The crazy amount of Javascript I’m using to control all that ate up a large amount of the time I spent on the site; but that was pretty near the beginning. Filling out the sidebars and footers, and creating the animations, was a large part of the remaining time.
The thing likeliest to change at this point is the home page copy. I wrote that last, as I usually do, and what’s up there now is only the second version. There will probably be a couple more before it all settles down.
But, more importantly? More books. Expect to see news about my Patently Absurd here, and at Radio Planet, in a couple of months. There’s also another project that I haven’t been able to talk about, because nothing’s settled: an illustrated book of stories by someone other than me. But negotiations have dragged on for such a long time now that I’m not even sure where that one’s going. It’s a case where you and I might be equally surprised, later this year.
This entry was posted on Thursday, May 11th, 2017
and was filed under Web Development, Works in Progress
There have been no responses »

I’ve just finished up about twelve days of work on a set of Javascript animations for a web site. The site itself won’t be reachable until some time next year, so I can’t show you that. But here you can see a few individual frames and elements from the set.
Because they’re meant for the web, there are very few frames. I have to allow enough time after the page loads, and before the animation plays, for all the frames to get loaded. For that reason there’s a very simple animation that plays first, and there are only two animations on each page.
There are usually two things going on in each animation. There’s a primary motion that carries the element around the page, and a secondary action that’s sometimes a limited animation within the element, and sometimes a special effect.

This meant I needed to use Javascript’s setInterval() function twice. The first time sets the delay before the animation starts, while the second one sets the frame rate for everything that happens, once it does. I never had to set a third interval, though I did schedule some updates to occur on every second or third frame.
The site’s page layout responds to the browser window’s width and it changes any time the window’s resized. That did lead to some conceptual weirdness. I can’t predict how large the browser window is, or whether its size may change between one frame and the next. In some cases I had to deal with unexpected outcomes when I resized the browser.
Everything seems to work now. There’s just one case – an element that travels along an arc – in which phones may have trouble keeping up with the frame rate. I can’t test that because I don’t use a mobile phone. But the math in that one instance is fairly intense; I don’t think any of the other animations will present a problem.
And I may even do one or two more before you get a chance to see them. But, honestly, this was just a twelve-day obsession. I really ought to be working on something else. It’s just that it’s nearly impossible for me to leave something alone when it almost, almost works.
This entry was posted on Friday, December 30th, 2016
and was filed under Web Development, Works in Progress
There have been no responses »

We’re all about experimentation, here in the Secret Laboratory, and as always you’re invited into the Vivisectorium for a personal tour.
This week’s experiment is an all new incarnation of The Retropolis Transit Authority with T-Shirts now printed by Spreadshirt. I gave this a go once I’d rebuilt the Pulp-O-Mizer’s T-Shirt system; building a new storefront was actually less work even though (for the first time) I wrote the complete store management system myself. Don’t get me started on pagination!
We should consider this a shakedown cruise. But, happily, the shirts are now less expensive. And that’s always nice, even during a shakedown.
This entry was posted on Monday, February 9th, 2015
and was filed under Web Development, Works in Progress
There have been no responses »

After two solid weeks of hair-raising adventure, the Pulp-O-Mizer is once again cranking out T-Shirts till the cows come home, or at least until you uncover a bug that eluded me. The Tale of Those Two Weeks may never be told: it’s strong stuff, and it features a lot of language that you’d pretend not to know; it came close to breaking my spirit. But it seems to be done.
Pulp-O-Mized T-Shirts are now printed and shipped by Spreadshirt. I ran off a test shirt to check their quality, and Spreadshirt does a nice job with them. In addition, the new shirts cost less, which you care about, and I make slightly more from them, which, you know, I care about, and all of this happens with web-like speed and, incidentally, in run-on sentences that will almost certainly make you the T-Shirt wearing envy of all your friends and neighbors.
I know what you’re thinking, but these really were a tough couple of weeks. If I’m getting out of this with nothing worse than run-on-sentences I’m going to call it a win.
So take my advice: go forth and Pulp-O-Mize yourself a handsome garment that will at once conceal your torso and call attention to it. That’s a one-two punch that surpasses anything since the Uncertainty Principle and That Thing That Happened Right After the Uncertainty Principle. (Added bonus: these T-Shirts can be measured!)
As always, problems can be reported here. Please don’t find any.
This entry was posted on Thursday, January 8th, 2015
and was filed under Web Development, Works in Progress
There have been no responses »

It’s been awhile since I made changes to the Pulp-O-Mized products you can make with my Pulp-O-Mizer; in fact, there was a sort of debacle concerning a broken API for the T-shirts, but I’m not talking about that because the wounds are still fresh.
So apart from What I Am Not Speaking Of, these nifty new memo notebooks are the latest thing. They’re made of acid free recycled paper and at 3 1/2" by 5 1/2" they’ll go just about anyplace. I like these because they feel. . . informal. You don’t agonize about whether your sketches or notes are worthy. You just scribble ’em in there.
You can choose blank, lined, dotted, or checklist pages. I’ve made you a nice little title plate on the inside of the front cover, and there’s a colorful surprise on the inner back cover. And all for the low, low, ultra-customized and Pulp-O-Mized price of $10.95.
You can still get the old spiral bound notebooks through a text link below the products section. So whatever your notemaking preference is, go forth and Pulp-O-Mize!
This entry was posted on Sunday, March 30th, 2014
and was filed under Web Development, Works in Progress
There have been no responses »



Back in my years in game development ("the lost years") there were so many features added to games while they were in production that I couldn’t even begin to count the number of times it happened. It’s so prevalent that we even had a name for it: "feature creep". Creepy features most often came from the game’s publisher, or from the enthusiastic producer appointed by the publisher; but, really, creepy features sometimes creep out from inside the team. Usually from some member of the team who doesn’t have to make those creepy features happen. The words easy or simple often appear at about the same time.
Now and then, though, creeping features creep out from within. And that’s what happened to me today.
Around midday I had checked off my list all but three of my WordPress plugin’s essential features. It was a great feeling. Once those three were done, the plugin would be ready for people other than me to use: actual real world testing! I’d already started to look for self-published authors with WordPress blogs who might like to test the plugin and build their own bookshops inside their web sites. Like I said: great feeling.
Except for feature creep.

Because at about that same time I realized that I’d left something out. It wasn’t part of the original plan – it’s not like I decided not to do it. I just hadn’t considered it from the beginning. And it was something that people would probably want. Something that they might really want.
I went out to mow the lawn, and I just couldn’t get my creepy feature off my mind. This probably didn’t do much for my lawn mowing prowess which – between you, me and the neighbors – is probably not my strong suit, anyway.
And really, taking the long view, my creepy feature won’t be very difficult – it’s similar to something I built for the Archonate Bookstore. It’s just that it puts me two or three days (I hope!) farther away from beta testing. But of course the plugin will be much better for it. And stuff.
Still… not a great feeling. Feature creep: I thought it was all behind me.
And that’s a sort of creepy thought in itself.
This entry was posted on Monday, June 17th, 2013
and was filed under Web Development, Works in Progress
There have been no responses »


Although I did set aside my CreateSpace Shop Manager plugin for WordPress for a week or so, I’m back at it now and I just can’t describe the savagery and carnage that are taking place in my editor.
It’s incredible.
I finished laying out the admin page for the plugin, and I patched a few leaky bits, and I stopped a few small explosions from happening; then I went back to the core task of reading the data from a CreateSpace eStore page, throwing away a lot of HTML that no (nominally) sane person would want, and flowing it into a WordPress page.
But after I’d gotten pretty deep into my new method for that I really had to go back to the beginning and think it through. I’d started out trying to build the category hierarchy from scratch as though it were all a separate program; and that, you see, was foolish of me.
Because the average WordPress user just wants to plug something in and have it behave like all the other content in the blog. Which is not unreasonable.
The upshot is that I threw out a whole lot of my earlier work and started over, using the same methods but in a new, WordPressy way that I think will be simpler and better. (It’s easy to design something complicated, after all: it’s quite difficult to design something simple.)
A lot of that work is done, but heads will continue to roll while I strip out a lot of admin settings that make no sense any more.
The whole thing has transformed from a system of custom pages into a normal set of WordPress posts, contained in normal WordPress categories, and it all makes a lot more sense now, I think.
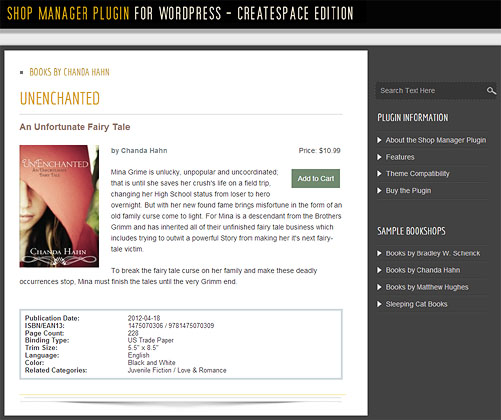
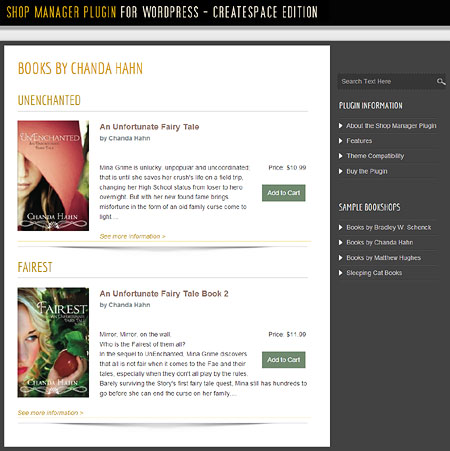
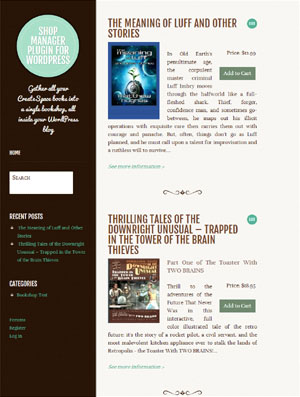
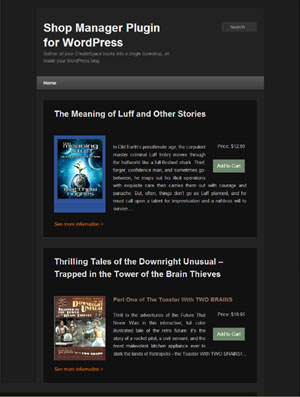
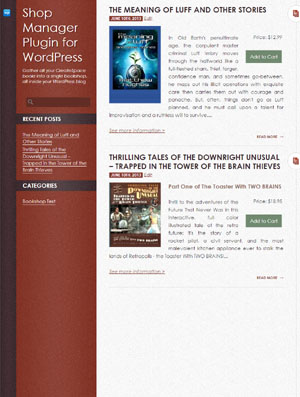
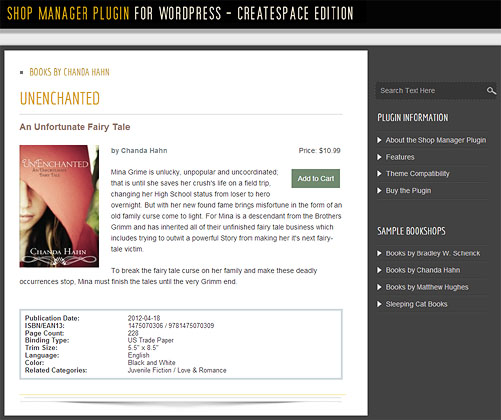
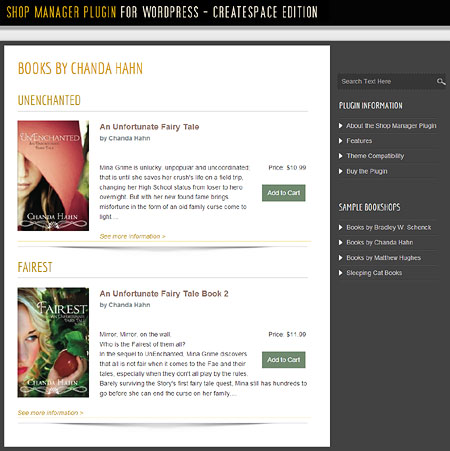
But the cool and nifty thing is that I’ve also resolved a lot of issues with theme compatibility. At the left you can see the same bookshop page displayed in three different WordPress themes. Each page shows the same category listing with a short version of the books’ descriptions: the whole post, when you click through to it, is a complete listing for the book.
That’s the result of a bunch of stuff I did today, before and during and after the carnage I mentioned earlier. I’m pretty excited now about how it’s shaping up.
One thing I’d like to include in the demo site is a way for users to switch from one theme to another, like I’ve been doing, but the plugins that claim to do that for users are all twitchy, cranky, or downright broken in recent versions of WordPress. So it may not be possible to show off the plugin’s flexibility except in screenshots like these.
And the demo site will be a project in itself, of course. But sometime in the next few days I hope to have a testable version of the plugin and I’ll try to recruit some testers for it. With forums! And handwaving! And stuff!
This entry was posted on Tuesday, June 11th, 2013
and was filed under Web Development, Works in Progress
There have been 9 Responses »